Today I'll teach you how to create an AWS Lambda using a Serverless framework, as well as how to structure and manage your functions as projects in your repository. Serverless provides an interface for AWS settings that you may configure in your deployment configurations and function permissions for any service, including S3, SNS, SQS, Kinesis, DynamoDB, Secret Manager, and others.
AWS Lambda
Is a serverless computing solution offered by Amazon Web Services. It lets you run code without having to provision or manage servers. With Lambda, you can upload your code as functions, and AWS will install, scale, and manage the infrastructure required to perform those functions.
AWS Lambda supports a variety of programming languages, including:
- Node.js
- Python
- Java
- Go
- Ruby
- Rust
- .NET
- PowerShell
- Custom Runtime, such as Docker container
First things first

First, you should set up your Node.js environment; I recommend using nvm for this.
The serverless CLI must now be installed as a global npm package.
Generating the project structure
Following command will create a Node.js AWS lambda template.
Serverless Offline and Typescript support
Let's add some packages to the project.
Show the code

If you prefer, you can clone the repository.
- hello_world/selector.ts
This file includes the function that converts external data to API contracts.
- hello_world/crawler.ts
This file contains the main function, which retrieves data from a JSON API using currency values.
- hello_world/handler.ts
Now we have a file containing a function that acts as an entrypoint for AWS Lambda.
💡The highlight lines indicate that if we had more than one function on the same project, we could wrap promises to centralize error handling.
- hello_world/serverless.yml
This file explains how this set of code will run on AWS servers.
- hello_world/tsconfig.json
The Typescript settings.
Execution
Let's test the serverless execution with following command:
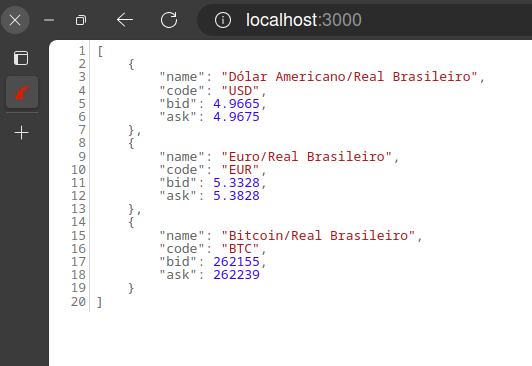
You can look at the API response at http://localhost:3000.

We can run lambda locally without the Serverless offline plugin and get the result in the shell:
Tests
I use Jest to improve test coverage and illustrate how to use this wonderful approach, which is often discussed but not frequently utilized but should be 😏. I'm not here to claim full coverage, but some coverage is required.
- hello_world/__tests__ /handler.spec.ts
A lot of code will be required to run tests; take a look at the repository and then type:
Extra pipeline
Pipeline GitHub actions with tests, linter (eslint) and checker:
Final Thoughts
In this post, we discussed how to setup our serverless function in the development context, execute and test it before moving it to the production environment, as it should be. So that covers up the first phase; I'll publish a second blog describing how to move our local function into production and deploy it in an AWS environment.
Thank you for your time, and please keep your kernel 🧠 updated to the most recent version. God brings us blessings 🕊️.
Part 2...